Scratch
- Appeared in:
- 2007
- Influenced by:
- Paradigm:
- Typing discipline:
- File extensions:
- .sb
- Versions and implementations (Collapse all | Expand all):
Scratch is an educational programming language with graphical interface.
It was created as a tool which would make programming easy and intuitively understandable. Its purpose was to allow children without any programming experience to learn the basic principles of imperative and multi-threading programming. Naturally, its application is limited to fun and educational projects.
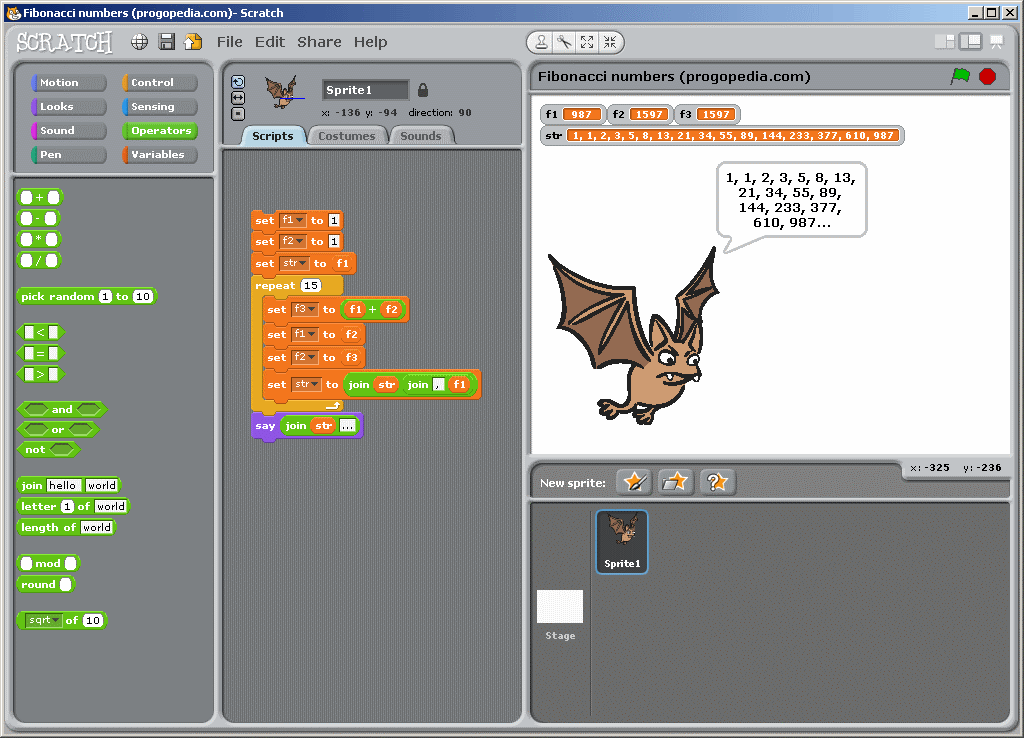
Scratch IDE is divided in several parts, grouped in three columns.
The leftmost column contains the block palette. A block is the smallest fragment of Scratch program — variable, operator, function or control structure. The blocks are organized in 8 categories:
- Motion (move the sprite),
-
Looks (graphic effects and output functions
thinkandsay), - Sound (sound effects),
- Pen (a sprite equivalent of turtle graphics),
- Control (flow control structures),
- Sensing (advanced mouse, keyboard and sensor signals processing),
- Operators (math, logic and string functions and operators),
- Variables (operations with scalar and vector variables).
The central column contains current sprite info and its scripts. A sprite is a Scratch-style object which is associated with an image and a set of variables and scripts which define its behavior. The scripts are created by connecting individual blocks — either successively or by placing a block in a predefined spot in another block. One sprite can carry several scripts, which can be started independently by some user action (key press or mouse click), a timer or a message from another object.
The rightmost column contains the stage and the list of sprites. The stage is the area where the sprites act when the program is executed. It contains the visible sprites, visible variables and any messages or graphics created during program execution.
However fun and simple, Scratch demonstrates several important paradigms:
- structured (in low-level meaning): all programs are constructed from a limited number of substructures (blocks).
- object-oriented: each sprite is actually an object with its own properties (variables) and behavior (scripts), and different objects can interact.
-
multi-threading: objects interact by exchanging messages via
broadcastandwhen I receiveblocks.
Besides, Scratch provides a powerful set of multimedia tools: standard blocks provide lots of graphical and sound functions as well as processing of key presses, mouse clicks and sensor actions.
Elements of syntax:
| Variable assignment | set varname to value |
|---|---|
| Physical (shallow) equality | = |
| Comparison | < > |
| If - then | if (condition) trueBlock |
| If - then - else | if (condition) trueBlock else falseBlock |
| Loop forever | forever loopBody |
| While condition do | forever if (condition) loopBody |
| Do until condition | repeat until (condition) loopBody |

Scratch development environment
Links:
Examples:
Hello, World!:
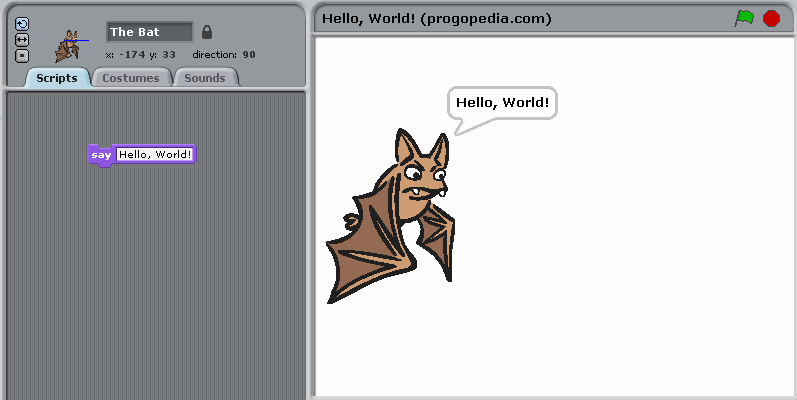
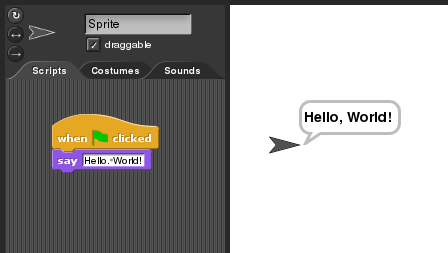
Example for versions Scratch 1.4Since it’s a graphical language, there is no actual source text, see the print-screen instead. The bat is the sprite of the example, and the script which is associated with it has only one block which makes the sprite “say” the required phrase.
say Hello, World!

"Hello, World!" example in Scratch
Factorial:
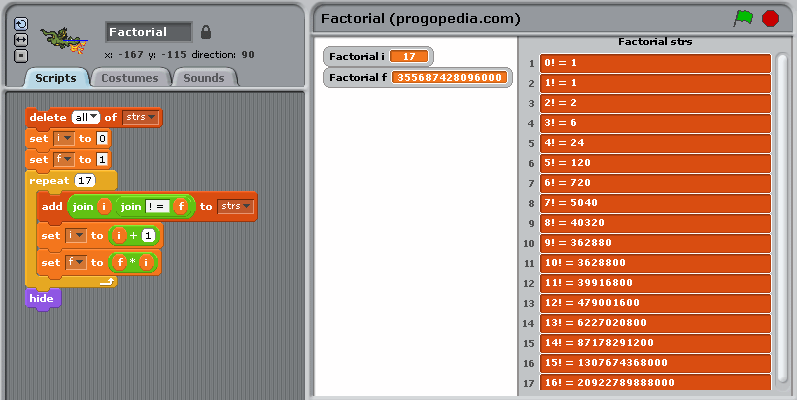
Example for versions Scratch 1.4Since Scratch is a graphical language, the print-screen contains the actual information about the program, source text is only a transcription.
strs is a vector-style array. delete all block is required to clean it before running program again. repeat is a kind of loop which repeats its body for exactly the given number of times. join is a block which concatenates its arguments. hide hides the avatar (to clean the stage).
Scratch doesn’t have a standard output as such, neither has it a possibility of “saying” multi-line things. An array was used to output the example results in the required form.
delete all of strs
set i to 0
set f to 1
repeat 17
add (join i (join (! = ) f)) to strs
set i to (i + 1)
set f to (f * i)
hide

Factorial example in Scratch
Fibonacci numbers:
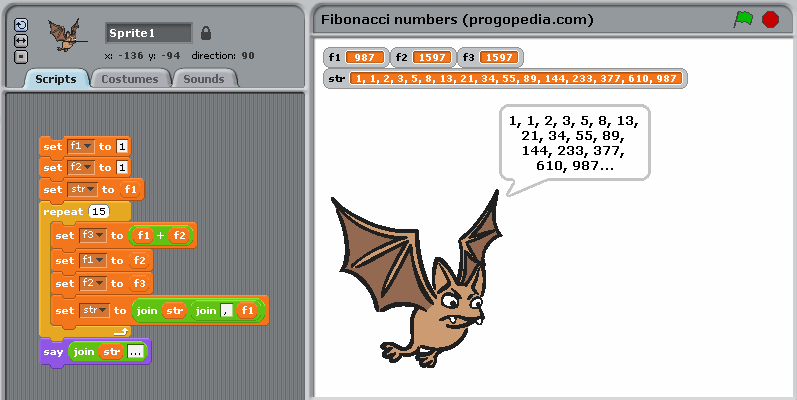
Example for versions Scratch 1.4This example uses recursive definition of Fibonacci numbers, since Scratch doesn’t have an easy way to define a function. Besides, Scratch is a graphical language, the print-screen contains the actual information about the program, source text is only a transcription.
set f1 to 1
set f2 to 1
set str to f1
repeat 15
set f3 to (f1 + f2)
set f1 to f2
set f2 to f3
set str to join (str (join (,) f1))
say join (str (...))

Fibonacci numbers example in Scratch
Quadratic equation:
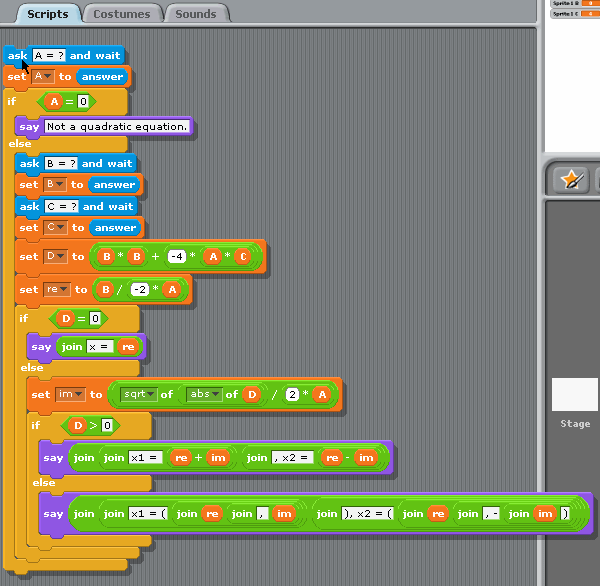
Example for versions Scratch 1.4Scratch is a graphical language, the print-screen contains the actual information about the program, source text is only a transcription. This example features the usage of text input in Scratch, which is done with command ask "..." and wait. This command makes the sprite “say” the associated message (used as prompt) and displays an input window below the sprite. Once the information is entered, is can be accessed through predefined variable answer, which is copied to local variables before entering next values.
ask "A = ?" and wait
set A to answer
if A = 0
say "Not a quadratic equation"
else
ask "B = ?" and wait
set B to answer
ask "C = ?" and wait
set C to answer
set D to B*B + (-4)*A*C
set re to B/(-2*A)
if D = 0
say join ("x = " re)
else
set im to (sqrt of (abs of D)) / (2*A)
if D > 0
say join (join ("x1 = " (re+im)) join (", x2 = " (re-im)))
else
say join (join ("x1 = (" join (re join (", " im))) join ("), x2 = (" join (re join (", -" join (im ")")))))

Quadratic equation example in Scratch
CamelCase:
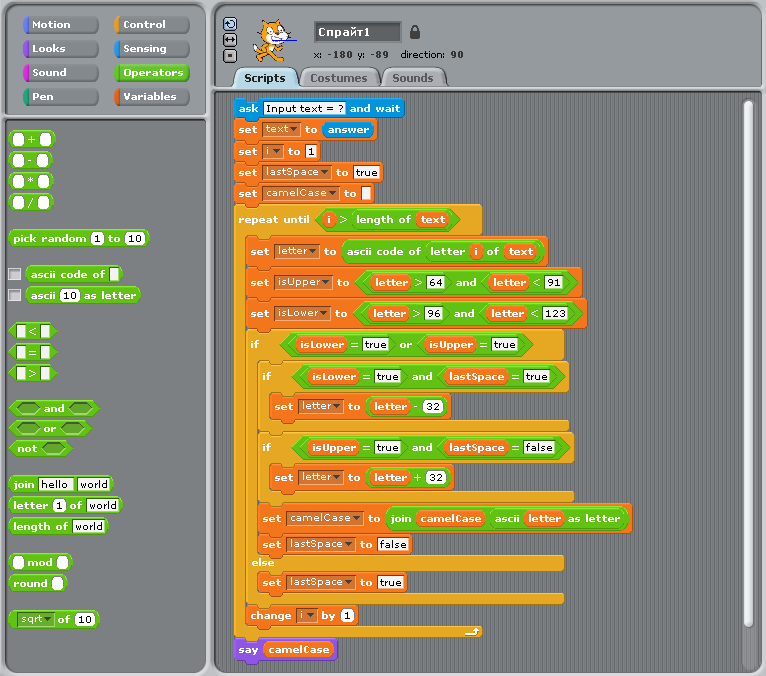
Example for versions Scratch 1.4Since Scratch is a graphical language, the screenshot contains all the actual information about the program.
This example can’t be done using only standard blocks provided by the language; to implement it, we’ll need to explore hidden possibilities of the environment. Two blocks which handle conversions between ASCII codes and letters can be added as described in this tutorial on Scratch web-site. Once they are available, the rest of the program is quite evident.
Note that arrays are indexed starting with 1, and boolean values have to be compared with true and false explicitly to produce a condition.

CamelCase example in Scratch
Hello, World!:
Example for versions Snap! 4.0Unlike Scratch, in Snap! each script must start with a “hat” block defining the condition upon which the script runs. “When green flag clicked” hat runs the script upon presentation start.

Hello, World! in Snap!
Factorial:
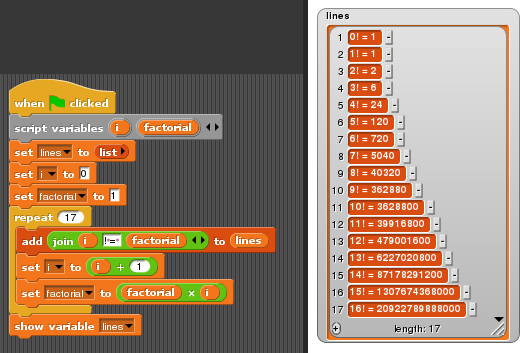
Example for versions Snap! 4.0This example shows iterative calculation of factorial. To output results in required multiline format a global list variable is used.

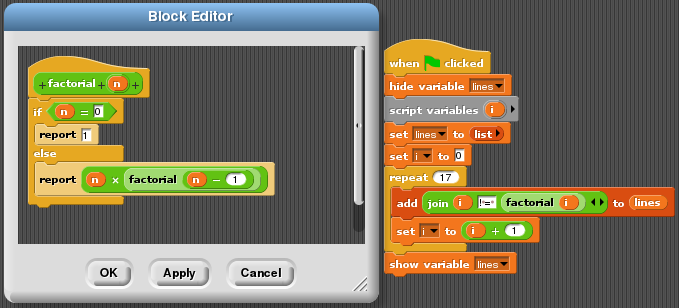
Factorial (iterative) example in Snap!
Factorial:
Example for versions Snap! 4.0This example uses recursive method of factorial calculation. Snap! allows to create user-defined blocks, in this case factorial block of type reporter (a block that returns a value, i.e. a function block). The newly defined block appears in the blocks palette immediately, and can be used when editing its own definition, thus allowing recursive calls.

Factorial (recursive) in Snap!
Fibonacci numbers:
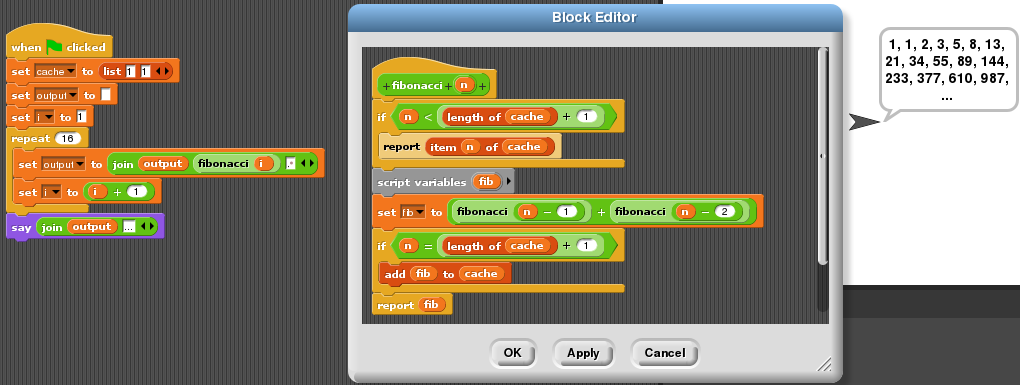
Example for versions Snap! 4.0This example uses recursive calculation of Fibonacci numbers. To speed up calculations, newly found numbers are written to “cache” which is simply a global list.

Fibonacci numbers (recursive) in Snap!
Quadratic equation:
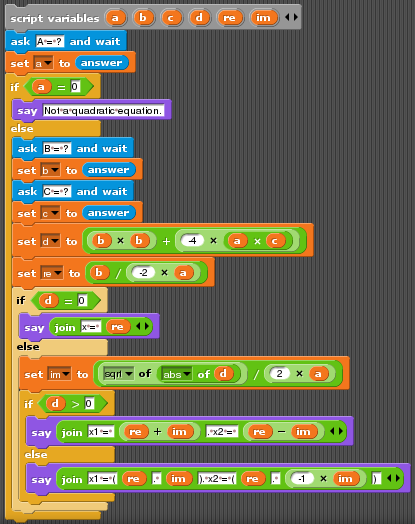
Example for versions Snap! 4.0In Snap! block join conveniently allows to concatenate arbitrary number of arguments.

Quadratic equation in Snap!
CamelCase:
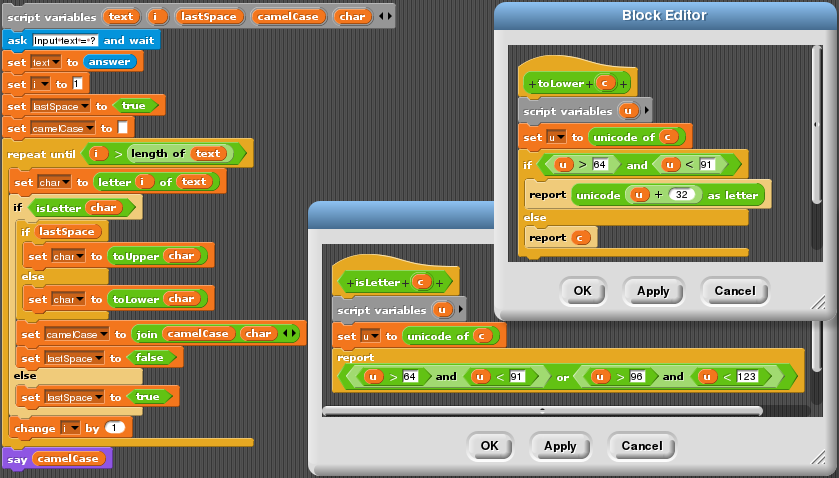
Example for versions Snap! 4.0Snap! has a slightly larger list of built-in blocks than Scratch; for example, blocks unicode of _ and unicode _ as letter are built-in. In this example these blocks are used to define blocks isLetter, toLower and toUpper, equivalent to functions of the same name in other languages.

CamelCase in Snap!
Comments
]]>blog comments powered by Disqus
]]>